To the point: the topics I'm gonna cover in this and after blog :
- Learn a bit of HTML
- Box Model
- Position
- Background
- Display
- Flexbox
- Grid
- Pseudo-classes
- Responsive Designs and Frameworks
- Media Queries
- Animations
- Preprocessors

1. Learn a bit of HTML:
To MASTER CSS you have to know or learn a bit of HTML.
2. Box Model:
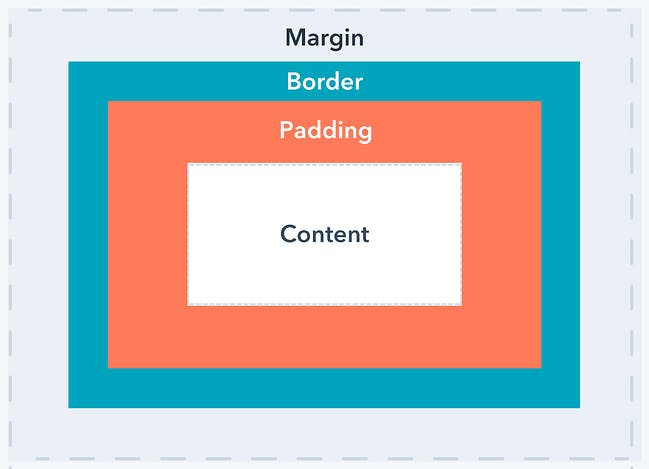
Moving on to our next point which is Box Model. Box Model is a kinda container into a container, like Content is a container enclosed by Padding, Padding is a container enclosed by a Border and a Border is another container enclosed by Margin.

Explanation of the different parts:
Content - The content of the box, where text and images appear.
Padding - Area around the content. The padding is transparent. Border - A border that goes around the padding and content.
Margin - Area outside the border. The margin is transparent.
Use of Box Model: The box model allows us to add a border around elements, and to define space between elements.
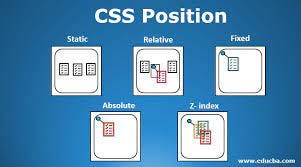
3. Position:
Moving on to our next point which is Position, The position property specifies the type of positioning method used for an element.
There are five different position values:
- static
- relative
- fixed
- absolute
- sticky
position: static; HTML elements are positioned static by default. Static positioned elements are not affected by the top, bottom, left, and right properties.
position: relative; An element with position: relative; is positioned relative to its normal position. the element will leave space and the other elements will not cover that space.
position: fixed; An element with position: fixed; means it always stays in the same place even if the page is scrolled. A fixed element does not leave a gap in the page where it would normally have been located.
position: absolute; An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed). If an absolute positioned element has no positioned ancestors, it uses the document body and moves along with page scrolling. Note: Absolute positioned elements are removed from the normal flow and can overlap elements. The absolute is something that is free from any restriction or condition. something that is independent of some or all relations.
position: sticky; An element with position: sticky; is positioned based on the user's scroll position. A sticky element toggles between relative and fixed, depending on the scroll position. Basically, it will stick to one point no matter how much you scroll up or down it will not go.
4. Background Properties:
Following are the CSS background properties:
- background-color(gives color).
- background-image(edit image or place image in background).
- background-repeat(the image will repeat hr or vertically).
- background-attachment(image scroll or fix).
- background-position(define the position of background image).
- background (shorthand property)(will do the job in a single command).
5. The Display Property:
The display property specifies how an element is displayed. Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline.

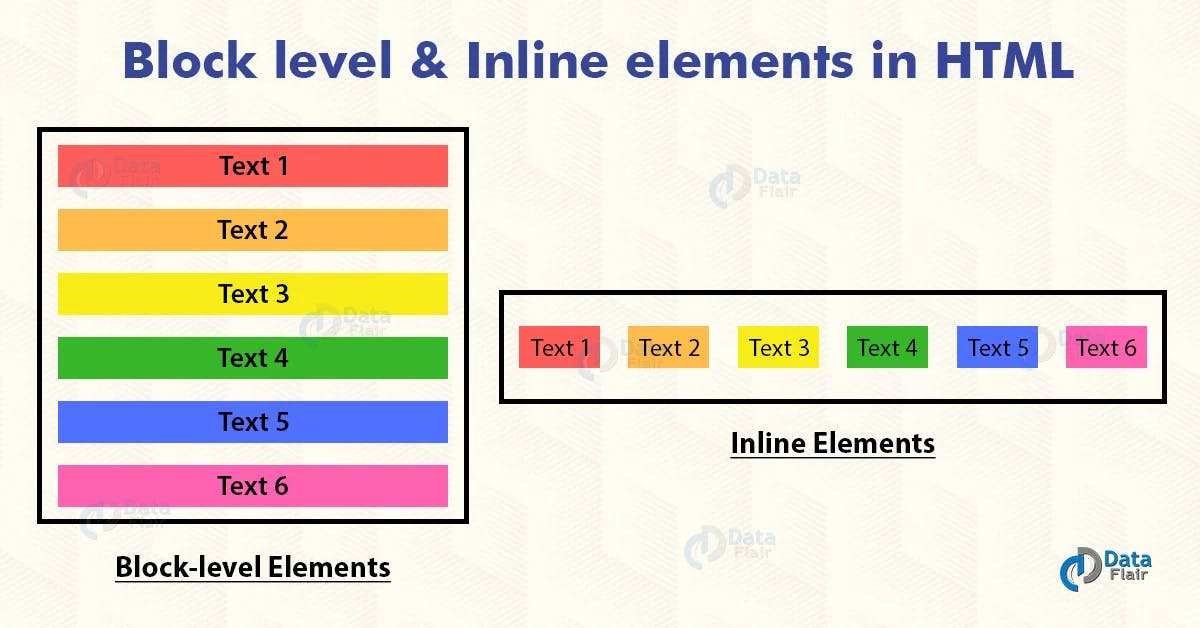
Block-level Elements:
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).exp (div,h1 - h6, p, form, header, footer, section)
Inline Elements
An inline element does not start on a new line and only takes up as much width as necessary. exp(span, a, img)
Difference between display none and visibility hidden:
Display none: The element will be hidden, and the page will be displayed as if the element is not there. Visibility none: The element will still take up the same space as before. Remaining details are in my CSS I2A part 2.